Aan de slag met de Divi Builder
Aan de slag met de divi builder



Divi is het meest vriendelijk voor de beheerder van de site als het thema wordt gebruikt in de visuele front-end bewerker. Hierdoor kun je eenvoudig pagina’s opbouwen in je WordPress website zonder technische kennis. Wat je ziet is wat je krijgt: direct zichtbaar wat het resultaat wordt. En dat nog responsive ook: voor dekstop, tablet en mobiel.
Wat is de Visual Builder?
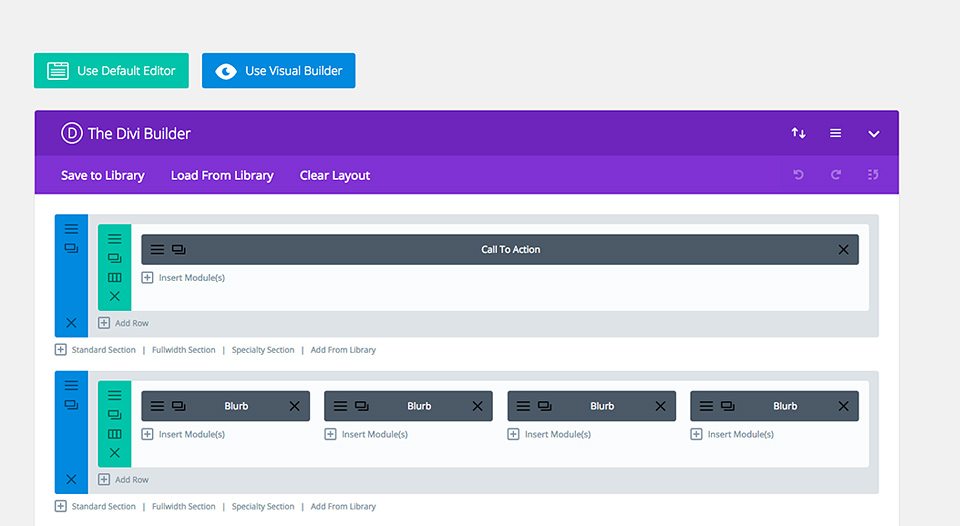
De Divi visual builder bestaat uit twee delen: de ‘back-end builder’ en de front-end ‘Visual Builder’. Zowel de achterkant als de voorkant editor helpen je bij het opbouwen van de pagina’s in je WordPress website. Het verschil is hoe het er uit ziet. De achterkant bouwer werkt binnen het WordPress dashboard en je kunt direct bij alle andere WordPress instellingen. Het vervangt de standaard WordPress editor. Als je al in de back-end aan het werk bent, is het handig voor snelle aanpassingen. Het werkt met een opbouw in blokken. Per blok heb je een stuk functionaliteit die je op de voorkant van de site weer terugziet. Dit blog bericht gaat alleen over de front-end editor: de Visual Builder.

WordPress template met Divi.
De Visual Builder geeft je de mogelijkheid om aan de voorkant van je website te bouwen of aanpassingen te doen. Het is een unieke ervaring en helpt je om je website een stuk sneller en mooier op te bouwen.
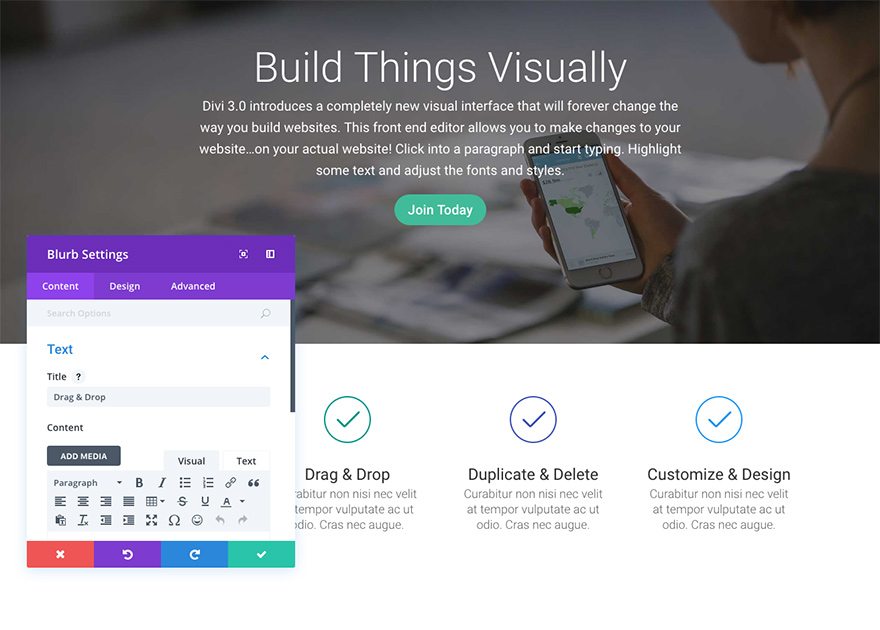
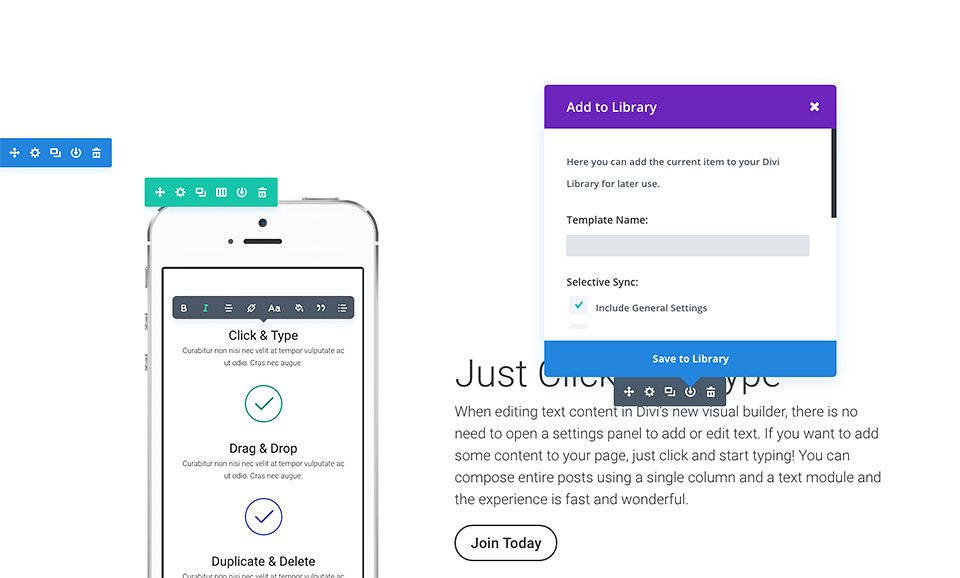
Als je inhoud toevoegt of het ontwerp aanpast in de Visual Builder, dan zie je direct wat je aan het doen bent. Je kunt in een pagina klikken en direct beginnen met het typen of aanpassen van tekst. Je kunt teksten selecteren en direct het lettertype, de grootte en de kleur aanpassen.
Je kunt heel eenvoudig nieuwe content toevoegen en je ziet meteen het resultaat op de pagina verschijnen.

Visual Builder activeren
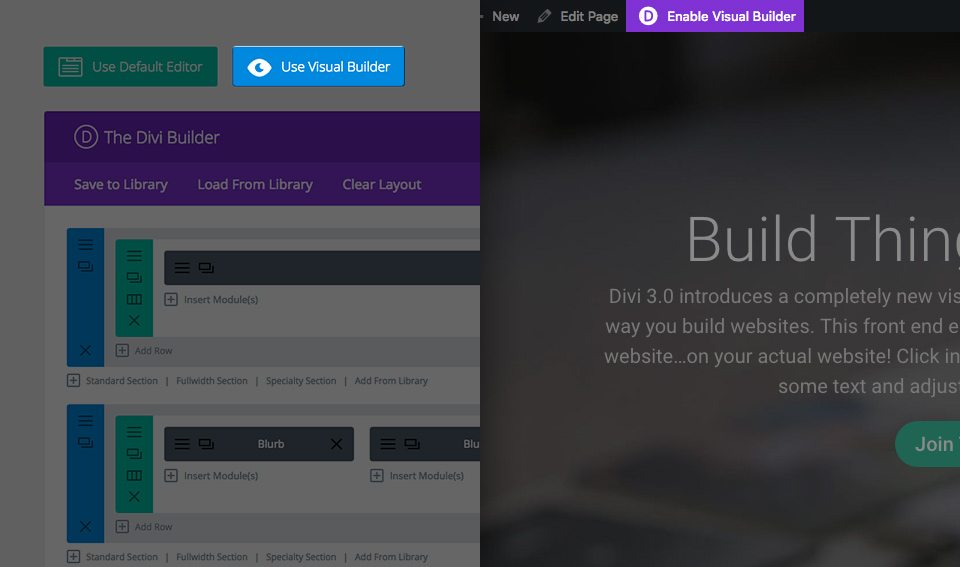
Als je ingelogd bent in je WordPress website, ga je naar de voorkant van de site en klik je op ‘Enable Visual Builder’ / ‘Visual Builder inschakelen’ in de bovenste WordPress balk om de Visual Builder te activeren.
Als je in de back-end van de site een pagina of bericht aan het bewerken bent kun je de Visual Builder inschakelen door op de blauwe knop ‘Enable Visual Builder’ bovenaan de back-end Divi Builder.

Visual Builder basisprincipes
De kracht van Divi zit in de Visual Builder, een drag and drop editor. Je bouwt hiermee elk soort website door alleen de benodigde functionaliteiten te gebruiken.
De builder gebruikt drie hoofdgroepen van blokken:
- Sectie
- Rij
- Module
Hierdoor ben je in staat om een oneindige hoeveelheid pagina layouts te maken.
Secties zijn de grootste bouwblokken. Rijen zitten binnen een sectie en binnen een sectie kun je allerlei soorten modules plaatsen. Dit is de basisstructuur van elke pagina in WordPress, gebouwd met Divi.
Secties
De basisblokken om een pagina layout in op te bouwen zijn secties. Deze worden gebruikt om groepen inhoud/content te combineren. Een sectie voeg je als eerste toe op je pagina. Er zijn drie soorten secties:
- Standaard
- Speciaal
- Volle breedte
Standaard secties bestaan uit rijen met kolommen. Volle breedte secties bestaan uit 1 volle breedte module die het hele scherm bedekt van links naar rechts. Speciale secties zijn voor meer geavanceerde lay-outs met zijbalken.
Rijen
Binnen een sectie kun je 1 of meerdere rijen aanmaken. Er zijn veel verschillende kolomindelingen mogelijk. Als je per rij een kolomindeling hebt gekozen, kun je per kolom een module plaatsen. Er is geen grens aan het aantal modules per kolom.
Modules
Modules zijn de content elementen waarmee je de website opbouwt. Elke Divi module kun je plaatsen binnen de breedte van de kolom en ze zijn volledig responsive.
Je eerste pagina bouwen
De drie basis bouwblokken (secties, rijen en modules) kun je gebruiken om een complete pagina op te bouwen.
De eerste sectie toevoegen
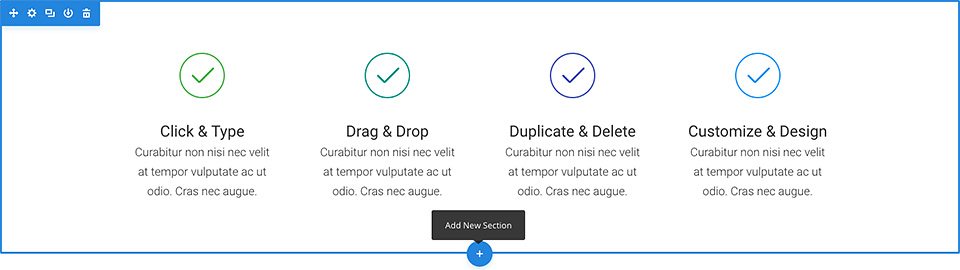
Voordat je iets aan je pagina toe kunt voegen, moet je eerst een sectie aanmaken. Secties toevoegen doe je door op het blauwe plusje (+) te klikken. Als je met de muis over een sectie beweegt die al op de pagina bestaat verschijnt de knop met het blauwe plusje (+) onderaan de sectie. Als je op die knop klikt, wordt er een nieuwe sectie toegevoegd onder de sectie waar je met de muis overheen bewoog.
Als je begint met een nieuwe, lege pagina, dan wordt de eerste sectie automatisch toegevoegd.

De eerste rij toevoegen
Nadat je een sectie hebt aangemaakt kun je rijen met kolomindelingen toevoegen in de sectie. Een sectie kan een oneindig aantal rijen bevatten en je kunt rijen met verschillende kolomindeling mixen om een gevarieerde lay-out te maken.
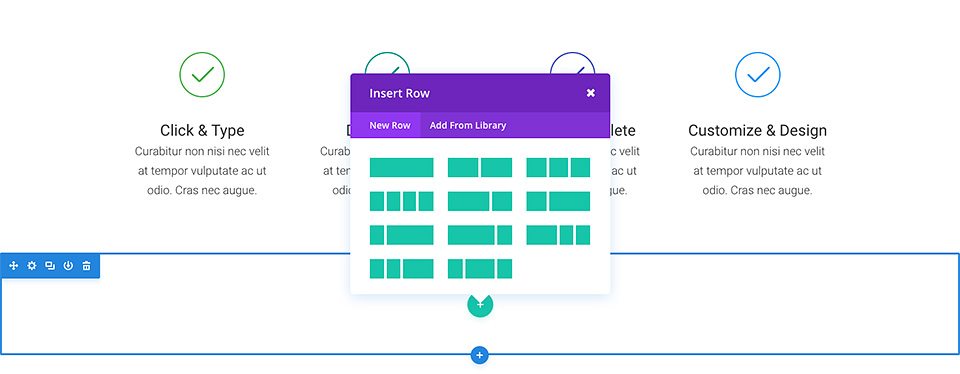
Om een rij toe te voegen klik je op de groene knop met het plusje (+). Die knop verschijnt als je met de muis over een bestaande rij beweegt en voegt een nieuwe rij daaronder toe. Als je op de groene knop met het plusje (+) hebt geklikt verschijnt er een lijst met kolomindelingen. Kies de gewenste kolomindeling en dan ben je klaar om je eerste module te plaatsen.

De eerste module toevoegen
Modules kun je toevoegen in een rij en elke rij kan een oneindig aantal modules bevatten. Module zijn de blokken met inhoud waarmee je de elementen van je pagina op kunt bouwen. In Divi zitten standaard meer dan 40 verschillende soorten elementen die je kunt gebruiken om je pagina te bouwen. Je kunt basismodules zoals tekst, afbeelding en knoppen gebruiken, maar ook meer geavanceerde modules zoals sliders, portfolio galerij en webshop elementen. Er zijn aparte tutorials van elke module om te leren hoe je de module kunt inrichten.
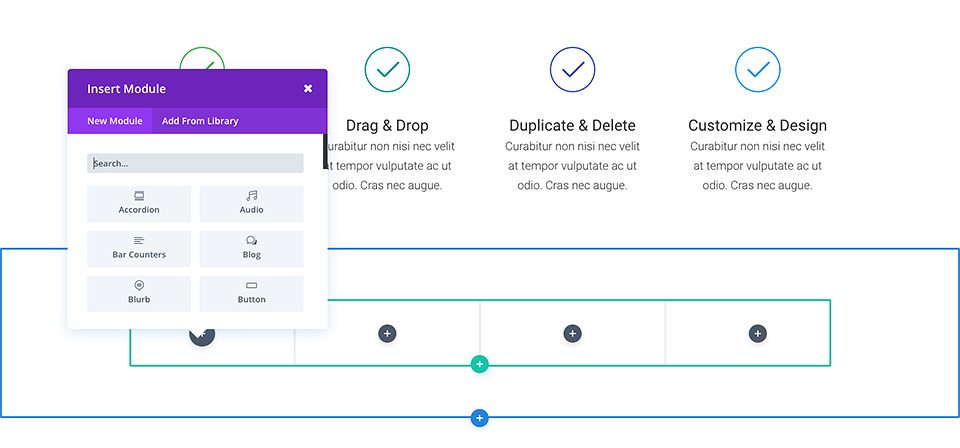
Om een module toe te voegen klik je op de grijze knop met het plusje (+) die verschijnt als je met je muis over een lege kolom gaat of als je met je muis over een bestaande module beweegt. De nieuwe module wordt dan onder de bestaande module toegevoegd. Als je op de grijze knop geklikt hebt verschijnt er een lijst met beschikbare modules. Kies de gewenste module en deze wordt dan toegevoegd aan je pagina en het scherm met de instellingen verschijnt. Met dit instellingenscherm kun je de module inrichten naar je eigen wensen.

Aanpassen van secties, rijen en modules (instellingen)
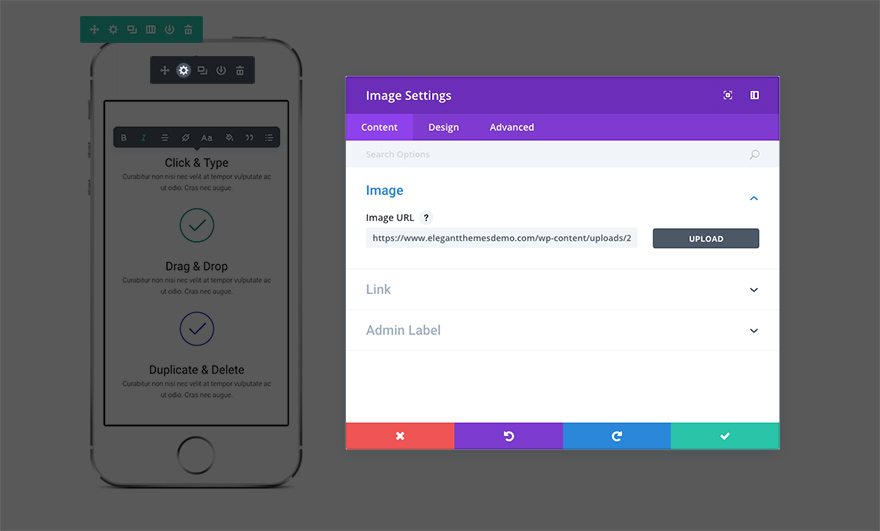
Elke sectie, rij en module kan aan je eigen wensen aangepast worden op verschillende manieren. Je kunt het instellingenscherm openen door op het icoontje met het tandwieltjes te klikken wat verschijnt als je over een onderdeel van de pagina beweegt met je muis.

Hiermee open je het instellingenscherm voor een specifiek element. Elk instellingenscherm is opgedeeld in drie delen:
- Content
- Ontwerp
- Geavanceerd
Elke tab is gemaakt om snel en eenvoudig een instelling aan te kunnen passen binnen Divi. De content tab is de plek waar je content (inhoud) kunt toevoegen, zoals afbeeldingen, video’s, links en labels. De ontwerp tab is de plek waar alle ingebouwde ontwerpinstellingen terug te vinden zijn. Afhankelijk van wat je aan het bewerken bent, kun je een enorme hoeveelheid aan ontwerpinstellingen beheren met 1 klik: lettertype, afstand (padding en marge), ontwerp van knoppen en nog heel veel meer.
Tot slot, als je nog meer controle wil over het ontwerp en je bent bekend met HTML en CSS, dan kun je dat doen via de tab geavanceerd. Je kunt daar ook instellen of een sectie rij of module op een bepaald apparaat juist wel of niet weergeven moet worden.
De pagina opslaan en pagina-instellingen bewerken
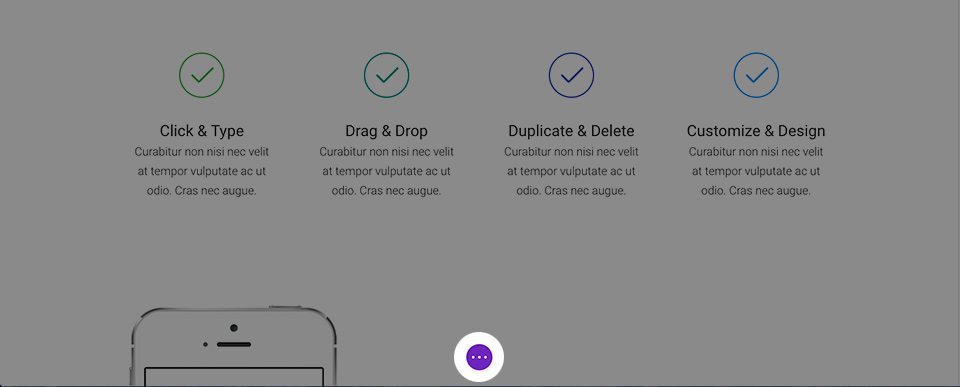
Om de pagina-instellingen te bereiken, klik je onderaan het scherm op de paarse knop met de drie witte stipjes (…). Dit opent een instellingen menu onderaan het scherm met verschillende opties. Je kunt de pagina instellingen openen door op het icoontje met het tandwiel te klikken. Hier kun je zaken aanpassen zoals de achtergrond van de pagina en de tekstkleur. Je vindt onderaan het scherm ook de knoppen om te publiceren en voor opslaan. Links vind je de knoppen om het responsive ontwerp te bekijken voor desktop, tablet en mobiel.

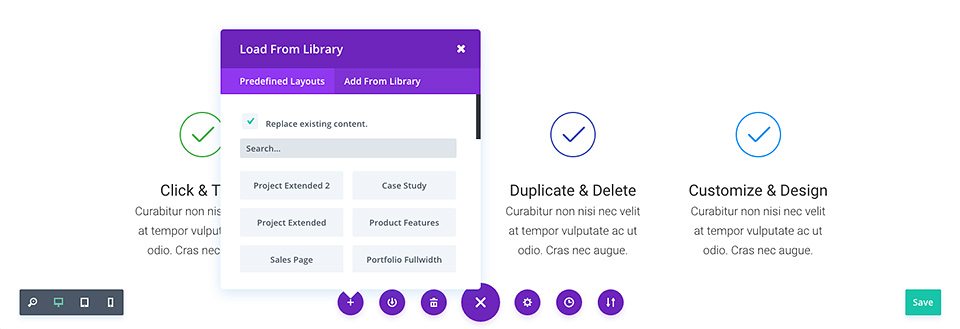
Superstart met kant-en-klare ontwerpen
Wil je supersnel van start met je nieuwe pagina? Maak dan gebruik van een kant-en-klaar standaard ontwerp. Er komen wekelijks nieuwe lay-outs bij voor diverse soorten pagina’s, zoals ‘Over ons’, ‘Contact’, ‘Blog’, ‘Portfolio’, enz. Je kunt deze ontwerpen inladen en de democontent aanpassen naar je eigen content. De nieuwe pagina is klaar voordat je het door hebt.

Je eigen ontwerpen opslaan in de bibliotheek
In aanvulling op de kant-en-klare ontwerpen van Divi kun je ook je eigen ontwerpen opslaan in de Divi Bibliotheek. Als een ontwerp opgeslagen is in de Divi bibliotheek, kun je het ontwerp eenvoudig opnieuw gebruiken op een volgende pagina. Hoe meer je gebruik maakt van de bibliotheek, des te sneller kun je je eigen site uitbouwen.
Om ontwerpen op te slaan in de bibliotheek, klik je op het icoontje met de cirkel en het pijltje omlaag. Die verschijnt als je met de muis over een element van de pagina beweegt voor dat element. Wil je de hele pagina opslaan in de bibliotheek? Klik dan op het bibliotheek icoontje onderaan de pagina. Als je eenmaal een onderdeel hebt opgeslagen in de bibliotheek, dan verschijnt het als je op het plusje klikt: Toevoegen uit bibliotheek als je nieuwe lay-outs, secties, rijen of modules toevoegt.

Ok, je beheerst nu de basisbegrippen.
Je hebt de eerste secties, rijen en modules aan je Divi pagina toegevoegd in WordPress.
Je hebt instellingen aangepast en je bent begonnen met het aanpassen van jouw ontwerp. Je beheerst de basisbeginselen van de Visual Builder, maar er is nog heel veel meer te leren. Er zijn legio tutorials en documentatie voor elke module van Divi. De komende tijd zullen we voor elke onderdeel van Divi een blog posten. Tegen de tijd dat je al die blogs doorgewerkt hebt, ben je een Divi professional!
ZazouTotaal de WordPress – Divi specialist:
ZazouTotaal Webdesign & Online Marketing in Helmond is de WordPress specialist. Voor en goede website in WordPress, gebouwd binnen het Divi framework ben je bij ZazouTotaal aan het juiste adres. Afhankelijk van de eisen aan ontwerp en functionaliteit (en hoeveel je zelf wilt doen qua ontwerpen en vullen) heb je al een Divi WordPress website vanaf € 899,- excl btw.
We kunnen het hele proces voor een (ver)nieuw(d)e website uit handen nemen, maar we ondersteunen en trainen ook regelmatig zelfstandigen en organisaties om hun eigen WordPress website te verbeteren en te onderhouden.
ZazouTotaal | Webdesign & Online Marketing met passie
Ook benieuwd naar onze mogelijkheden? Bel 0492-236 015
